So you want to create a font: Part 2
Choices, Choices, Choices
[So You Want to Create a Font — Part 1]
The sheer number of fonts out there (MyFonts.com sells over fifty-five thousand) is a testament to the fact that there are nearly an infinitude of creative choices that can be made when designing a font. Of course there are the basics: serif vs. sans serif (and the numerous subcategories of each of these); handwritten vs. precision print-quality; wide vs. narrow; bold vs. light. But beyond these obvious choices are some specifics you may not have thought of:
- closed or semi-open or open 4?
- three-line or two-line Y?
- descended or base-lined J?
- two-storey or one-storey g?
- two-storey or one-storey a?
- crossed or joined or rounded W?

Examine a bunch of your favorite fonts to get ideas about these specifics and others—see if there’s a method to the decision-making of others. Do three-line Ys seem more traditional to you? Is that what you’re going for with your own font? Does a descended J fit your font, or are you just trying to force it in there?
Here are some other issues you may not have pondered:
- the height of the horizontal bar of your e
- the number of points in your *
- the degree of the slant of your #
- do your y and q have tails?
Don’t get so bogged down in details that you never get to the actual font-creation. But it does pay to think about some of these things before you dive into creating your font. A little well-spent time outside of your font creation software can save a lot of time inside of it, correcting problems or recreating glyphs.
Vertical Metrics
Another set of decisions to grapple with concern vertical metrics: the measurements that define the heights of your glyphs. Here’s some terminology for you:
- The Ascender line defines the position of the top of lowercase characters (usually the topmost point of b)
- The Caps Height defines the height of the uppercase characters (usually the height of H)
- The x-Height is the height of most lowercase characters, like v
- The Baseline is where your glyphs sit
- The Descender line defines the position of the bottom of the lowercase characters (usually the bottom point of p)
Questions regarding vertical metrics you should definitely address before you start creating your font include:
- Will your tall lowercase letters ascend to a line higher than your capital letters? (Many fonts do this, but not all.)
- Where will your x-height lie? (You can achieve interesting effects by raising or lowering the “standard” x-height.)
- How low will your descender go?
There are also some rules of thumb to consider when dealing with vertical metrics of your font.

Glyphs that curve at their bottom generally descend a small amount below the baseline. Likewise, glyphs that curve at their top generally ascend a small amount above the standard x-height or caps-height.

These rules of thumb are in place because generally speaking if a rounded glyph doesn’t ascend or descend more than a straight glyph, it appears to the eye that the rounded glyph isn’t the same size as its straight counterparts. That said, there’s no law that says you have to observe this. If your font works better where all of the glyphs are on exactly the same baseline and heights, than that’s what you should do. But doing it because you didn’t know any better isn’t really a great strategy.
Horizontal Metrics
You will be spending a great deal of time dealing with the horizontal metrics of your font. The major horizontal metric—kerning (to be addressed below)—can take many hours of fastidious work to get right. (Surely you’ve read Johno’s article on kerning, right? No? You really should. Go ahead. I’ll wait here.) But before we get to kerning, we should think about sidebearings.
Good sidebearings can help make for easier kerning, saving you some of those precious hours you’ll be spending at getting your horizontal metrics just right.

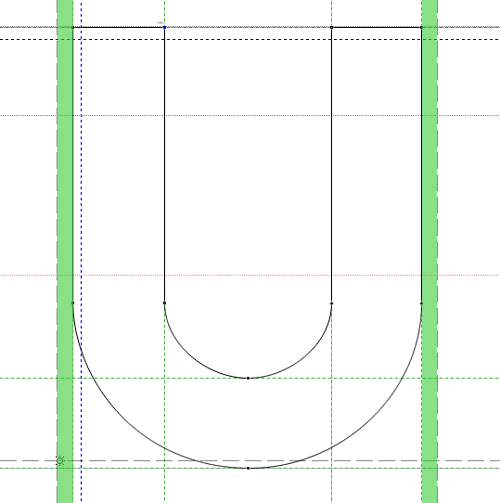
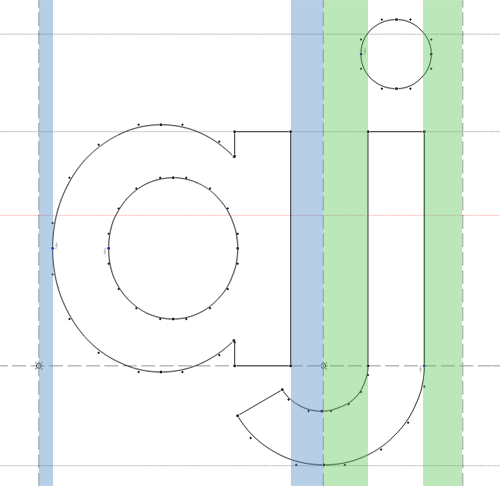
Sidebearings are the spaces on the left and right of your glyphs. In the image above, the “U” has the same symmetric left sidebearing as right. This is generally the case, but needn’t be. In some cases, one sidebearing can be positive and the other negative—that is, one sidebearing can be inside the font:

Notice that the left sidebearing (LSB) for the j is inside the boundary of the actual glyph — it actually cuts off part of the glyph. Why would you want to do this? Well, here’s how this j interacts with neighboring letters:

The inside-sidebearing tells your computer to render the j closer to its left neighbors than it would otherwise be. If the sidebearings were more symmetric, the spacing between the j and its left neighbors would be vast and unappealing:

This could all be fixed with kerning, but if the j is always (or nearly always) meant to be closer to its left neighbors, then having the negative left sidebearing means that you have less kerning to do, and that for users who don’t use kerning (most word processors, sadly, turn kerning off by default), the letters will be reasonably well-spaced.
Kerning
Having read Johno’s article on kerning, you’re up to speed on the basics, right? Well, here are some specifics about how kerning will pan out for you as a font designer.
Having good sidebearings is like having a head-coach who has a good overall gameplan — you’re preparing your font for those who don’t use kerning, and making it presentable in most cases — but to really make things work beautifully in specific cases, you’re going to have to have a good offensive coordinator who gets his hands very dirty with the details — you’re going to have to kern.
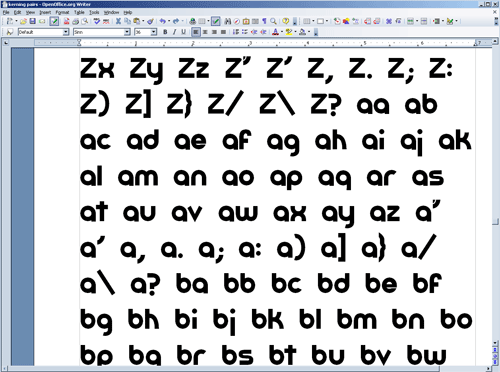
One thing I like to do right after setting up the sidebearings is print out a list of my font’s pairs and visually inspect it for trouble spots that will need kerning help. In fact, I wrote a script to generate an Open Office document with these pairs; the document is available here for downloading. Just open in it in Open Office, select all of the text, and change the font to your font. Print and examine.

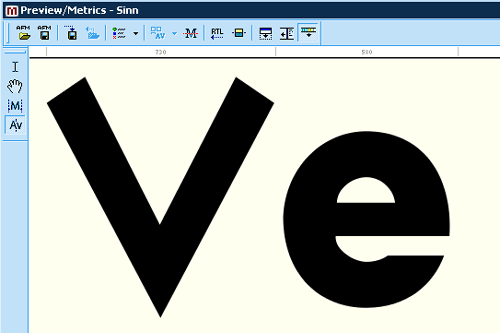
Once you’ve identified problematic pairs, it’s time to get your hands dirty and fix things. Here’s an example of one of my fonts, and how the V–e pair looked after generating sidebearings, but before kerning. Notice how big the gap is between the glyphs.

And here’s how it looks after kerning:

The idea is to make the letters flow naturally from one to the other. I often like to think of kerning as making my glyphs snug against each other.
A couple of things to keep in mind about kerning:
- If you find yourself making kerning adjustments to every pair in your font, you might have a problem with your sidebearings. Good sidebearings should generally mean that some of your pairs are set up not to need individual kerning.
- People will tell you that you only need to kern the most used pairs. For instance, with q you’ll only need to kern qu and maybe qa, not qz, because who the heck is going to be using qz in print? I, for one, kern every pair I can, no matter how obscure. Purists may faint and/or gasp in horror. But who am I to constrain the users of my fonts to only having standard pairs be beautifully kerned? If someone wants to print out qz, they should have qz print out beautifully.
- Most font-editing programs have an auto-kerning feature. This can be a good place to start, but the received wisdom is that after auto-kerning you should really still go in and tweak things by hand. There’s no algorithm that the human eye can’t best.
Scratching the Surface
We’ve really just scratched the surface, here. And, if left untreated, font-itis might set in. I hope it does. After a couple of years of font designing, I still learn something new every time I fire up FontLab Studio. And I hope I always do.
[Alec Julien is a web developer and amateur typographer living in Vermont, US. He dreams of someday living somewhere warm, and typesetting a novel.]