Newzald: From Moleskine to Market
By Kris Sowersby
In this article I will attempt to illustrate my design process—from typeface concept to a marketable font. Not many folks are willing to write about this. Perhaps they find it boring, irrelevant or just a little bit personal. I suspect it is a mix of all the above.
I’ll try to remain as concise as possible. Some of the individual steps can be a lot more complex and involved than they seem. I’ll try not to gloss over too many things. One thing is certain, typeface design is a long, involved process with many hours of seemingly endless tedium.
1) Purpose. What is this for?

The first thing to decide is the purpose of the typeface. What will it do? Who will use it? How will it feel on the page? When I started Newzald I was in the middle of designing Feijoa, and I decided that I wanted a serif typeface that was serious without being cold, something useful and pragmatic. A typeface for publication environments, like magazines and newspapers. I looked at typefaces from masters like J.H. Fleischmann & J.F. Rosart to see what they had done. I studied Monotype Plantin for these same reasons. I liked their pragmatic style, they were relatively economic and sturdy. I was adamant that Newzald wasn’t going to be a specific revival, this has been covered by other excellent designers. The typeface must be contemporary and fit for the modern typographic environment.
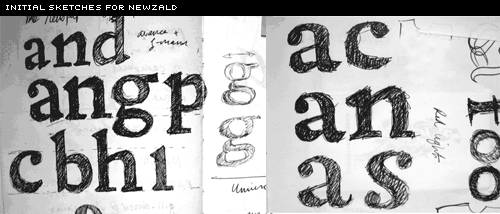
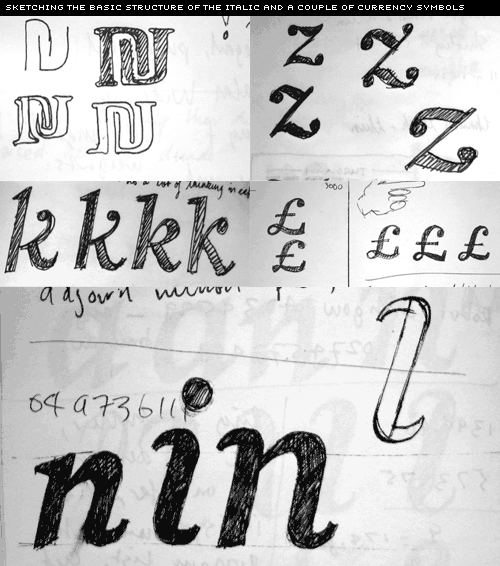
2) The first sketches

Bearing these things in mind I made some rough sketches. These are almost like caricatures of what I ended up drawing in Fontlab—they exaggerate the details that I thought would be desirable. Starting with the n, a, g, p, is fairly typical for me; they pretty much determine what the rest of the lowercase will look like. I always start with the roman lowercase as it’s what we read the most and I find it more interesting than capitals!
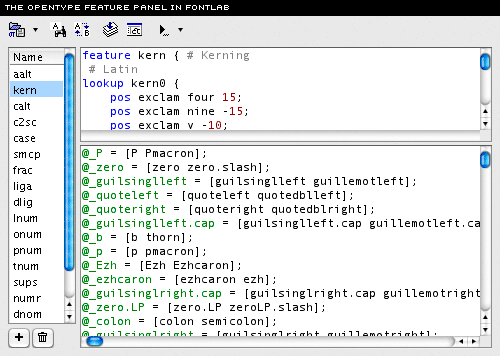
3) Firing up FontLab
Fontlab is the only application that I use for drawing and spacing letterforms. It’s by no means an amazing application, but type designers are more-or-less stuck for choice and it gets the job done. I can’t remember exactly what order I drew Newzald, so I’ll relate my normal process. I always start by drawing the n. It defines the stems, serifs, contrast and relative widths for everything else. Once the n is done, it’s pretty easy to to make i, m, h, l, u, r. When these are sorted I’ll do the o and b, then a, v, g, s, e. This is usually enough to get an idea for how the rest of the lowercase will feel. I’ll then generate a font file and print out a load of test words at various point sizes to get a clear idea of what is happening. The test words are generated with Tim Ahrens’ Just Another Test Text Generator, a truly useful bit of programming that I use almost every day.
4) Looking at the lasers

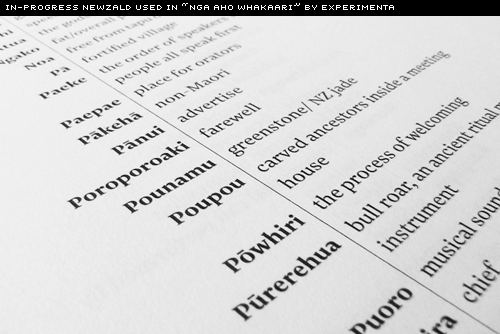
Print tests are done at all stages in production. To be clear, the only place that a text face should be judged is on paper. I will never make a change on screen without checking first what it is like in print. Offset printing is ideal to check, but mostly laser prints will suffice. I am lucky enough to have clients who don’t mind me using in-progress typefaces. My good mates at Experimenta do a bit of work with these in-progress typefaces as well. I check everything on paper, from the stroke widths and spacing to the overall colour of the text block, all at various point sizes.

5) Adding a bit more

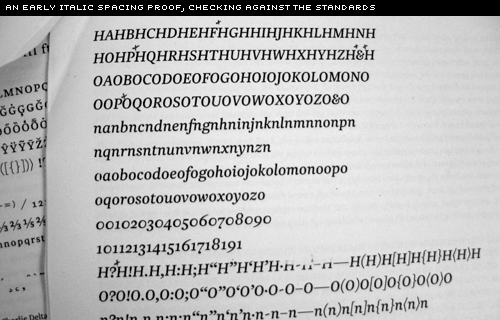
When I’m happy with how the lowercase is looking, I’ll add a few capitals. H and O are the standards, then I, V and P. The rest are added as I go, but usually HAMBURGEFONTSIV is enough for testing. Basic punctuation is also added at this stage. It is all printed, checked, and marked for correction as necessary. The numerals are drawn and hopefully the full upper and lowercase are ready to test. I will not proceed until I am totally happy with the upper and lowercase; otherwise it will only cause problems down the track.
6) Balancing the white
It took me a while to understand that a typeface is the harmony of black & white. It’s like that old saying by Lao Zi:
Thirty spokes unite at the single hub;
It is the empty space which makes the wheel useful.
Mold clay to form a bowl;
It is the empty space which makes the bowl useful.
Cut out windows and doors;
It is the empty space which makes the room useful.

In terms of letterforms, you can’t have the black without the white. It is the tension and contrast of the ‘foreground’ and ‘background’ that gives us the letter, the word, the sentence, the paragraph and ultimately the understanding of what the author has written. Without digging too deeply into this, getting the balance of black & white correct in a typeface will make it sing. So when I’m drawing the letterforms, it is not only the black that I’m looking at, it is also the white. Both inside the letter (counters) and outside the letter are considered. Getting the spacing right is one of the hardest parts. The trickier combinations are dealt to with ligatures and kerning, but that comes later. A practical example of the black and white balance is spacing. This is the default amount of space on either side of a letter—their sidebearings. In the lowercase the standards are n and o; in the uppercase they are H and O. Once the sidebearings of the standards have been set, every corresponding letter is put between them and checked in print. The goal is perfect texture at a given point size. In the case of Newzald, it is 8-14 point. Typically the smaller the size, the looser the sidebearings.
7) Fleshing out the character set

Now that the upper and lowercase are done, the numerals are good and the punctuation is doing what it should, it is time to start adding everything else. This is usually Small Caps, accented characters, superiors, fractions, currency symbols, ligatures and all the other things that make up the desired character set. The Book weight of Newzald, for example, has 998 glyphs per style. They all have to be drawn, checked against the standards, tested and marked for correction if necessary.
8) The extended family

It is a good idea to decide exactly how many weights and styles will be generated. I wanted Newzald to have four weights: Book, Medium, Bold and Black all with matching Italics and Small Caps. These days it isn’t necessary to slave over every weight, thank goodness! Most developers use Multiple Master (MM) technology to generate intermediate weights. Some use the wonderful Superpolator, which is extremely powerful and far exceeds the limitations of FontLab’s MM tech. In a nutshell, MM enables a designer to take two (or more) weights of a typeface and ‘automagically’ spit out intermediate weights. The animation below is from Superpolator (click to play), and shows the intermediate possibilities from the Book weight to the Black weight. Even though this technology makes things a bit easier, every instance that is generated still has to be thoroughly checked for errors.
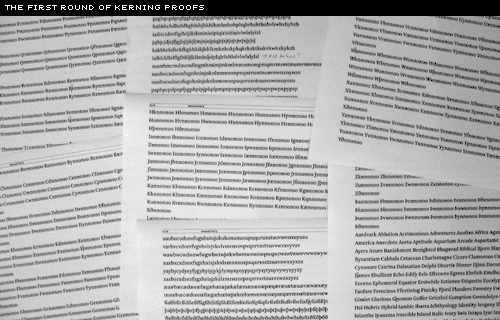
9) The joys of kerning

Everybody talks about it, but unless you’ve actually gone through the process of kerning a typeface then you have no real idea of what is involved. It’s dead boring, but essential! Kerning, put simply, is the art of adding or subtracting space between pairs of letters. This is the very last thing that I do in the design process—everything should be checked and finished before this happens. Kerning is done for the sake of perfect texture, as mentioned above. I kern in an application called Metrics Machine, developed by the inimitable Tal Leming. It makes the whole ordeal much more tolerable. Thanks Tal! After going through and kerning a whole heap of letter combinations on the screen, I’ll generate the font file and throw it into an InDesign document. The InDesign document is basically one big text file, with almost every letter combination that is necessary to check. I print this out and go over it with a fine tooth pen. There are about 60 pages per style to check, containing about 53,000 characters. The corrections are fed back into Metrics Machine, a new font file generated and the fun begins all over again. I typically do about three rounds of kerning proofs. Christian Schwartz once commented, “the last stage of proofing is like pulling teeth”. I’d have to agree.

10) The master blaster

It took around six hours to master Newzald. Mastering is the step of taking a typeface and making it into a working font, and then making sure it does what it is supposed to in as many common situations as possible. This is the part that I can’t do myself. Chester at Village masters all of the KLIM releases. Amongst other things, he makes sure that all the names are correct so they sort properly in application menus and don’t conflict. He checks that the OpenType features work and embeds all the relevant information into the font file. And, crucially, Chester tests the font file across Mac and PC operating systems in many popular application suites. The last thing we want is for a user to license a font that doesn’t work!
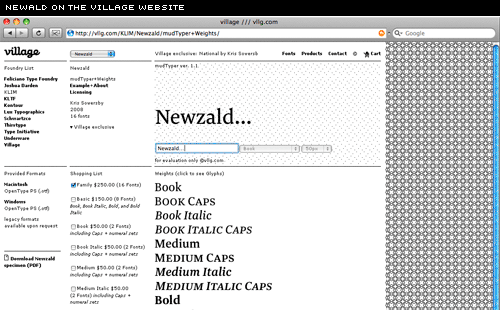
12) Opening up the store
The last few steps involve marketing and sales. I prepare the KLIM website and create a PDF specimen. Chester prepares the Village website by creating new pages, adding the font files to the server and making sure that the purchasing process is secure and working. He’ll also upload the Village Newzald PDF specimen designed by his wife, Tracy. (They make a hell of a team!) All up, it took them around 30 hours to prepare Newzald for release.
13) Release! Relief?
Chester will send an announcement email to his list and I’ll flick a few to my mates and interested parties. He will also places ads in a range of leading graphic design magazines. Phew—all done! I’m not sure of the total time spent on Newzald, but I notice that my second printout is dated 1 May, 2006, and Chester sent out the email on 28 February, 2008. Perhaps I started sketching a few weeks before May? Anyway, it is a relief to get it finished up and to see an end to all that hard work.
14) The tools of the trade
There are many tools that one can use for designing typefaces, from FontLab macros to full-blown applications. Some clever folks even write their own programs. As well as a bunch of scripts and macros, I currently use the following applications: FontLab, TextMate, InDesign, the Adobe FDK, Preview/Acrobat, Superpolator, Prepolator, AccentBuilder and MetricsMachine.
16) About the name
Loads of folks ask about naming typefaces. There are a few theories on the best way to go about christening a typeface, but I can only vouch for my own. Here are a few things I consider. The name should look good when set in the typeface, and ideally have a few ‘money glyphs’ in there—like a, n or g. The name should be relatively easy to pronounce and spell. But most importantly, it has to ‘feel’ right, the name has to suit the nature of the letterforms. By the way, the name ‘Newzald’ came about years ago, when I was still a student. I needed to know which letters were in ‘NEW ZEALAND’, and, in order, they are N E W Z A L D. (I won’t show you what the very first Newzald looked like, it’s kind of embarrassing!) I tend to name my typeface right at the beginning, and most of the time the names stick.
[Kris Sowersby is director of the KLIM Type Foundry.]
Subscribe to ILT